- Install Xcode Command Line Tools Terminal Catalina
- Install Xcode Command Line Tools Terminal
- Install Xcode Command Line Tools Terminal Mojave
Simple command-line tool for showing the current weather in your terminal Project site: GitHub Author: @TheDayIsMyEnemy. Dotnet tool install -g weathercli: webtty: Simple command-line tool for sharing a terminal over the web. Project site: GitHub Author: @nickvdyck. Dotnet tool install -g webtty: weeknumber: Prints the current weeknumber to the. ## Install DevToolsIf you have `pub` on your path, you can run:```pub global activate devtools```If you have `flutter` on your path, you can run:```flutter pub global activate devtools```That command installs (or updates) DevTools on your machine.## Launch the DevTools application serverNext, run the local web server, which serves the DevToolsapplication.
This document provides answers to frequently asked questions about command line tools.
What is the Command Line Tools Package?

The Command Line Tools Package is a small self-contained package available for download separately from Xcode and that allows you to do command line development in macOS. It consists of the macOS SDK and command-line tools such as Clang, which are installed in the /Library/Developer/CommandLineTools directory.
Downloading command-line tools is not available in Xcode for macOS 10.9. How can I install them on my machine?
In macOS 10.9 and later, the Downloads pane of Xcode Preferences does not support downloading command-line tools. Use any of the following methods to install command-line tools on your system:
Install Xcode
If Xcode is installed on your machine, then there is no need to install them. Xcode comes bundled with all your command-line tools. macOS 10.9 and later includes shims or wrapper executables. These shims, installed in
/usr/bin, can map any tool included in/usr/binto the corresponding one inside Xcode. xcrun is one of such shims, which allows you to find or run any tool inside Xcode from the command line. Use it to invoke any tool within Xcode from the command line as shown in Listing 1.Listing 1 Using xcrun to run dwarfdump in the Terminal application.
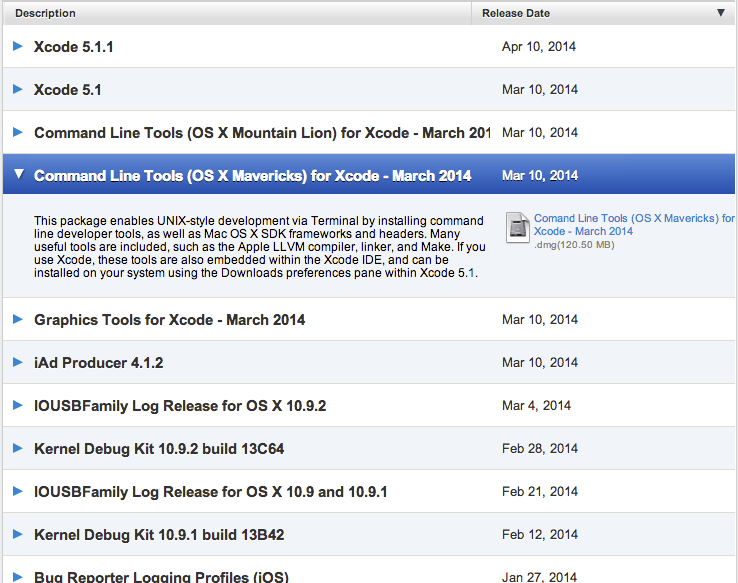
Download the Command Line Tools package from the Developer website
The Command Line Tools package is available for download on the Download for Apple Developers page. Log in with your Apple ID, then search and download the Command Line Tools package appropriate for your machine such as macOS 10.12 as shown in Figure 1.
Note: In macOS 10.9 and later, Software update notifies you when new versions of the command-line tools are available for update.
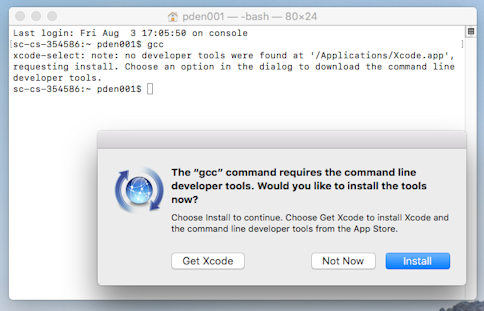
Install the Command Line Tools package via the Terminal application
You can install the Command Line Tools package by running the
xcode-select --installcommand.Note: macOS comes bundled with
xcode-select, a command-line tool that is installed in/usr/bin. It allows you to manage the active developer directory for Xcode and other BSD development tools. See its man page for more information.
How can I uninstall the command-line tools?
Xcode includes all of the command-line tools. If it is installed on your system, remove it to uninstall the command-line tools.
If the
/Library/Developer/CommandLineToolsdirectory exists on your system, remove it to uninstall the command-line tools.
I have multiple versions of Xcode installed on my machine. What version of Xcode do the command-line tools currently use?
To find out what version of Xcode is being used by your tools, run the following command in Terminal:
Listing 2 Printing the version of Xcode currently used by the command-line tools.
How do I select the default version of Xcode to use for my command-line tools?
To select a default Xcode for your command-line tools, run the following command in Terminal:
where <path/to/> is the path to the Xcode.app package you wish to use for development.
Listing 3 Setting the default Xcode version.
How do I build my projects from the command line?
xcodebuild is a command-line tool that allows you to perform build, query, analyze, test, and archive operations on your Xcode projects and workspaces from the command line. It operates on one or more targets contained in your project, or a scheme contained in your project or workspace. xcodebuild provides several options for performing these operations as seen its man page. xcodebuild saves the output of your commands in the locations defined in the Locations preferences pane of your Xcode application, by default.
See below for various xcodebuild usage. Be sure to navigate to the directory containing your project or workspace in Terminal before running any of the following commands.
To list all schemes in your workspace, run the following command in Terminal:
where <your_workspace_name> is the name of your workspace.
Listing 4 Listing all schemes in the MyApplication workspace.
To list all targets, build configurations, and schemes used in your project, run the following command in Terminal:
where <your_project_name> is the name of your project.
Listing 5 Listing all information about MyProject, an Xcode project.
To build a scheme in your project, run the following command in Terminal:
where <your_scheme_name> and build are respectively the name of your scheme to be built and the action to be performed on your scheme.
Listing 6 Building the tvOS scheme.
Note: xcodebuild supports various build actions such as
build,analyze, andarchivethat can be performed on your target or scheme. However,buildis performed by default when no action is specified as shown in Listing 7.To build your target with a configuration file, run the following command in Terminal:
where <your_target_name> and <your_configuration_file> are respectively the name of your target to be built and the name of your configuration file. See Xcode Help's Build configuration file reference for more information about xcconfig files.
Listing 7 Building the iOS target with a configuration file.
To change the output locations of your xcodebuild command, use the SYMROOT (Build Products Path) and DSTROOT (Installation Build Products Location) build settings that respectively specify a location for your debug products and .dSYM files and one for your released products. See Xcode Help's Build setting reference for more information about these build settings.
Listing 8 Setting up a location for iOS' debug app version.
Listing 9 Setting up a location for iOS's released app version.
My app has multiple build configurations. How do I set a default build configuration for xcodebuild?
In Xcode, the Configurations section of your project's Info pane provides a pop-up menu, which sets the default configuration to be used by xcodebuild when building a target. Use this pop-up menu to select a default build configuration for xcodebuild as seen in Figure 2.
Install Xcode Command Line Tools Terminal Catalina
How do I run unit tests from the command line?
xcodebuild provides several options for running unit tests.
To build and run unit tests from the command line, execute the following command in Terminal:
To build unit tests without running them from the command line, execute the following command in Terminal:
To run unit tests without building them from the command line, execute any of the following command in Terminal:
The test action requires specifying a scheme and a destination. See How do I implement the Build For Testing and Test Without Building features from the command line? for more information about build-for-testing and test-without-building actions.
The -workspace option allows you to specify the name of your workspace. Use this option when your scheme is contained in an Xcode workspace.
The -project option allows you to specify the name of your Xcode project. Use this option when your scheme is contained in an Xcode project. It is required when there are multiple Xcode projects in the same directory and optional, otherwise.
The -destination option allows you to specify a destination for your unit tests. It takes an argument <destination-specifier>, which describes the device, simulator, or Mac to use as a destination. It consists of a set of comma-separated key=value pairs, which are dependent upon the the device, simulator, or Mac being used.
The -only-testing and -skip-testing options, which are optional, allow you to run only a specific test and to skip a test, respectively. They take an argument <test-identifier>, which specifies the test to be executed or excluded. test-identifier's format is as follows:
TestTarget, which is required, is the name of the test bundle. TestClass and TestMethod, which are both optional, respectively represent the name of the class and the name of the method to be tested.
Note: See Xcode Scheme and Run your app in Simulator for more information about scheme and destination, respectively.
For macOS apps,
destinationspecifiersupports the platform and arch keys as seen in Table 1. Both keys are required for running your unit tests in macOS.Table 1 Supported keys for macOS apps. Key
Description
Value
platform
The supported destination for your unit tests.
macOS
arch
The architecture to use to run your unit tests.
i386 or x86_64
See Listing 10 for an example that tests a scheme in macOS and where
destinationspecifieris set to 'platform=macOS,arch=x86_64'.Listing 10 Tests the macOS scheme for 64-bit in macOS.
For iOS and tvOS apps,
destinationspecifiersupports the platform, name, and id keys as seen in Table 2.Table 2 Supported keys for iOS and tvOS apps. Key
Description
Value
platform
The supported destination for your unit tests.
iOS (for iOS apps)tvOS (for tvOS apps)
name
The full name of your device to be used for your unit tests.
The name of your device as displayed in the Devices Organizer in Xcode.
id
The identifier of your device to be used for your unit tests.
See Locate a device identifier for more information about getting your device identifier.
The name and id keys are intergeably used with platform, which is a required key as seen in Listing 11 and Listing 12.
Listing 11 Tests the iOS scheme on a device identified by 965058a1c30d845d0dcec81cd6b908650a0d701c.
Listing 12 Testing the iOSApp scheme on an iPhone.
Listing 13 Do not test iOSAppUITests on an iPhone.
Listing 14 Only testing SecondTestClass' testExampleB in the iOSAppTests unit test.
For iOS Simulator and tvOS Simulator apps,
destinationspecifiersupports the platform, name, id, and OS keys as seen in Table 3.Table 3 Supported keys for iOS Simulator and tvOS Simulator apps. Key
Description
Value
platform
The supported destination for your unit tests.
iOS Simulator (iOS apps)tvOS Simulator (tvOS apps)
name
The full name of the simulator (iOS simulator for iOS apps and tvOS Simulator for tvOS apps) to be used for your unit tests and as displayed in the run destination of your Xcode project.
The name of your device as displayed in the Devices Organizer in Xcode.
id
The identifier of your device to be used for your unit tests.
See Locate a device identifier for more information about getting your device identifier.
OS
The version of iOS or tvOS to simulate such as 9.0 or the string latest to indicate the most recent version of iOS supported by your version of Xcode.
An iOS version, tvOS version, or latest
The name and id keys are intergeably used with platform, which is a required key as shown in Listing 15 and Listing 16. The OS key is optional.
Listing 15 Tests the iOS scheme on an iPad Pro (12.9 inch) with iOS 10.2 in the Simulator.
Listing 16 Tests the tvOS scheme on an tvOS Simulator identified by D6FA2C2A-E297-406A-AA22-624B4834ACB2.
The -destination option also allows you to run the same unit test on multiple destinations. This is done by adding it multiple times to your xcodebuild test command as demonstrated in Listing 17.
Listing 17 Tests the iOS scheme in both the Simulator and on an iPod touch.
Note: xcodebuild runs your tests sequentially. For instance In Listing 17, xcodebuild will first test iOS in the Simulator before executing it on the iPod touch.
How do I implement the Build For Testing and Test Without Building features from the command line?
xcodebuild provides the
build-for-testingaction for Xcode's Product > Build For > Testing feature. You must specify a scheme to use it. To use it, execute the following command in Terminal:See How do I run unit tests from the command line? for more information about xcodebuild
build-for-testing's options.Listing 18 Builds tests and associated targets in the tvOS scheme using the tvOS Simulator identified by D6FA2C2A-E297-406A-AA22-624B4834ACB2.
build-for-testinggenerates an xctestrun file, which is saved in the derived data folder. See xcodebuild.xctestrun's man page for more information about xctestrun files.xcodebuild provides the
test-without-buildingaction for Xcode's Product > Perform Action > Test Without Building feature.test-without-buildingrequires that you specify either a scheme or an xctestrun file.Usage when using a scheme
See How do I run unit tests from the command line? for more information about xcodebuild
test-without-building's options.Important: When using a scheme,
test-without-buildingsearches for bundles in the build root (SYMROOT). Therefore, be sure to build your target or that your build root includes the bundles to be tested before running this command. See Xcode Help's Build settings reference for more information aboutSYMROOT.Listing 19 Tests the iOSApp scheme on an iPhone SE with iOS 10.1 in the Simulator.
Usage when using an xctestrun file
where <your_xctestrun_name> is the name of the file containing your test run parameters. See xcodebuild.xctestrun' s man page for more information about xctestrun files. See How do I run unit tests from the command line? for more information about the other options.
Important: When using an xctestrun file,
test-without-buildingsearches for bundles at paths specified in the file. Therefore, be sure that the bundles exist at the specified paths before running this command.Listing 20 Testing bundles and other parameters specified in iOSApp_iphonesimulator.xctestrun using the iOS Simulator identified by 6DC4A7BA-EA7F-40D6-A327-A0A9DF82F7F6.
Listing 21 Tests everything but iOSAppUITests specified in iOSApp_iphonesimulator.xctestrun using the iOS Simulator identified by 3D95DF14-E8B7-4A05-B65B-78F381B74B22.
Note:build-for-testing and test-without-building provide support for continuous integration systems.
What keys can I pass to the exportOptionsPlist flag?
To get all available keys for -exportOptionsPlist, run the following command in Terminal:
Listing 22 Fetching all keys supported by -exportOptionsPlist.
See Figure 3 for a sample file that contains some options for the -exportOptionsPlist flag.

How do I archive and export my app for distribution?
To archive and export your app for distribution, run the following command in Terminal:
where <xcarchivepath> specifies the archive or the path of the archive to be exported, <destinationpath> specifies where to save the exported product, and <path> is the path to the file with a list of options for the -exportOptionsPlist flag.
Listing 23 Exports the iOSApp archive to the Release location with the options saved in the OptionsPlist.plist.
Document Revision History
| Date | Notes |
|---|---|
| 2017-06-19 | Updated the 'How do I run unit tests from the command line?' question.Added the 'How do I implement the Build For Testing and Test Without Building features from the command line?' and 'What keys can I pass to the exportOptionsPlist flag?' questions. |
Updated the 'How do I run unit tests from the command line?' question.Added the 'How do I implement the Build For Testing and Test Without Building features from the command line?' and 'What keys can I pass to the exportOptionsPlist flag?' questions. | |
| 2014-05-21 | New document that provides answers to frequently asked questions about command-line tools. |
Copyright © 2017 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2017-06-19
- Get the Flutter SDK
- iOS setup
- Android setup

System requirements
To install and run Flutter,your development environment must meet these minimum requirements:
- Operating Systems: macOS (64-bit)
- Disk Space: 2.8 GB (does not include disk space for IDE/tools).
- Tools: Flutter uses
gitfor installation and upgrade. We recommendinstalling Xcode, which includesgit, but you can also installgitseparately.
Important: If you’re installing on a Mac with the latest Apple M1 processor, you may find these supplementary notes useful reading as we complete support for the new Apple Silicon architecture.
Get the Flutter SDK
Download the following installation bundle to get the lateststable release of the Flutter SDK:
For other release channels, and older builds,see the SDK releases page.
Extract the file in the desired location, for example:
Add the
fluttertool to your path:This command sets your
PATHvariable for thecurrent terminal window only.To permanently add Flutter to your path, seeUpdate your path.
You are now ready to run Flutter commands!
Note: To update an existing version of Flutter, see Upgrading Flutter.
Run flutter doctor

Run the following command to see if there are any dependencies you need toinstall to complete the setup (for verbose output, add the -v flag):
This command checks your environment and displays a report to the terminalwindow. The Dart SDK is bundled with Flutter; it is not necessary to installDart separately. Check the output carefully for other software you mightneed to install or further tasks to perform (shown in bold text).
For example:
The following sections describe how to perform these tasks and finish the setupprocess.
Once you have installed any missing dependencies, run the flutter doctorcommand again to verify that you’ve set everything up correctly.
Downloading straight from GitHub instead of using an archive
This is only suggested for advanced use cases.
You can also use git directly instead of downloading the prepared archive. For example,to download the stable branch:
Update your path, and run flutter doctor. That will let you know if there areother dependencies you need to install to use Flutter (e.g. the Android SDK).

If you did not use the archive, Flutter will download necessary development binaries as theyare needed (if you used the archive, they are included in the download). You may wish topre-download these development binaries (for example, you may wish to do this when settingup hermetic build environments, or if you only have intermittent network availability). Todo so, run the following command:
For additional download options, see flutter help precache.
Warning: The flutter tool uses Google Analytics to anonymously report feature usage statistics and basic crash reports. This data is used to help improve Flutter tools over time.
Flutter tool analytics are not sent on the very first run. To disable reporting, type flutter config --no-analytics. To display the current setting, type flutter config. If you opt out of analytics, an opt-out event is sent, and then no further information is sent by the Flutter tool.
By downloading the Flutter SDK, you agree to the Google Terms of Service. Note: The Google Privacy Policy describes how data is handled in this service.
Moreover, Flutter includes the Dart SDK, which may send usage metrics and crash reports to Google.
Update your path
You can update your PATH variable for the current session atthe command line, as shown in Get the Flutter SDK.You’ll probably want to update this variable permanently,so you can run flutter commands in any terminal session.
The steps for modifying this variable permanently forall terminal sessions are machine-specific.Typically you add a line to a file that is executedwhenever you open a new window. For example:
- Determine the path of your clone of the Flutter SDK.You need this in Step 3.
- Open (or create) the
rcfile for your shell.Typingecho $SHELLin your Terminal tells youwhich shell you’re using.If you’re using Bash,edit$HOME/.bash_profileor$HOME/.bashrc.If you’re using Z shell, edit$HOME/.zshrc.If you’re using a different shell, the file pathand filename will be different on your machine. Add the following line and change
[PATH_OF_FLUTTER_GIT_DIRECTORY]to bethe path of your clone of the Flutter git repo:- Run
source $HOME/.<rc file>to refresh the current window,or open a new terminal window toautomatically source the file. Verify that the
flutter/bindirectoryis now in your PATH by running:Verify that the
fluttercommand is available by running:
Note: As of Flutter’s 1.19.0 dev release, the Flutter SDK contains the dart command alongside the flutter command so that you can more easily run Dart command-line programs. Downloading the Flutter SDK also downloads the compatible version of Dart, but if you’ve downloaded the Dart SDK separately, make sure that the Flutter version of dart is first in your path, as the two versions might not be compatible. The following command (on macOS, linux, and chrome OS), tells you whether the flutter and dart commands originate from the same bin directory and are therefore compatible. (Some versions of Windows support a similar where command.)
As shown above, the two commands don’t come from the same bin directory. Update your path to use commands from /path-to-flutter-sdk/bin before commands from /usr/local/bin (in this case). After updating your shell for the change to take effect, running the which or where command again should show that the flutter and dart commands now come from the same directory.
To learn more about the dart command, run dart -h from the command line, or see the dart tool page.
Platform setup
macOS supports developing Flutter apps in iOS, Android,and the web (technical preview release).Complete at least one of the platform setup steps now,to be able to build and run your first Flutter app.
iOS setup
Install Xcode
To develop Flutter apps for iOS, you need a Mac with Xcode installed.
- Install the latest stable version of Xcode(using web download or the Mac App Store).
Configure the Xcode command-line tools to use thenewly-installed version of Xcode byrunning the following from the command line:
This is the correct path for most cases,when you want to use the latest version of Xcode.If you need to use a different version,specify that path instead.
- Make sure the Xcode license agreement is signed byeither opening Xcode once and confirming or running
sudo xcodebuild -licensefrom the command line.
Versions older than the latest stable version may still work,but are not recommended for Flutter development.Using old versions of Xcode to target bitcode is notsupported, and is likely not to work.
With Xcode, you’ll be able to run Flutter apps onan iOS device or on the simulator.
Set up the iOS simulator
Install Xcode Command Line Tools Terminal
To prepare to run and test your Flutter app on the iOS simulator,follow these steps:
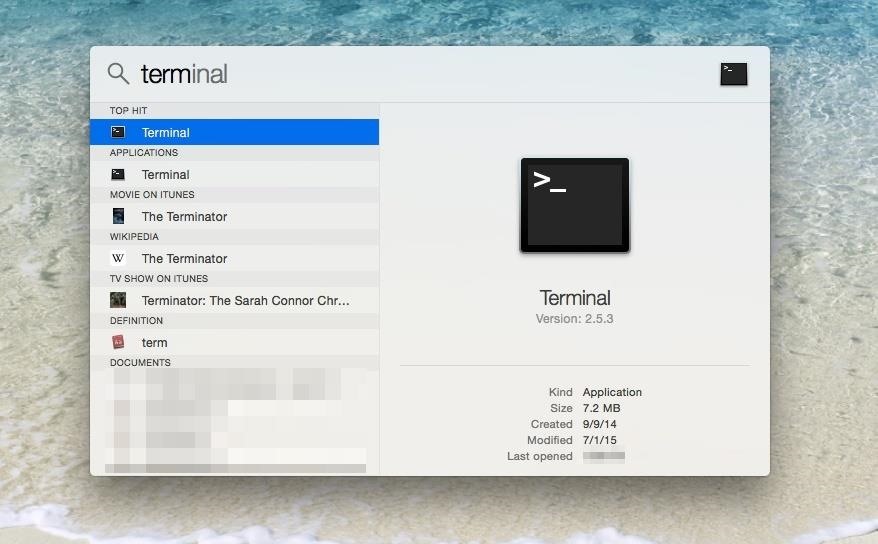
On your Mac, find the Simulator via Spotlight orby using the following command:
- Make sure your simulator is using a 64-bit device(iPhone 5s or later) by checking the settings inthe simulator’s Hardware > Device menu.
- Depending on your development machine’s screen size,simulated high-screen-density iOS devicesmight overflow your screen. Grab the corner of thesimulator and drag it to change the scale. You can alsouse the Window > Physical Size or Window > Pixel Accurateoptions if your computer’s resolution is high enough.
- If you are using a version of Xcode olderthan 9.1, you should instead set the device scalein the Window > Scale menu.
Create and run a simple Flutter app
Install Xcode Command Line Tools Terminal Mojave
To create your first Flutter app and test your setup,follow these steps:
Create a new Flutter app by running the following from thecommand line:
A
my_appdirectory is created, containing Flutter’s starter app.Enter this directory:To launch the app in the Simulator,ensure that the Simulator is running and enter:
Deploy to iOS devices
To deploy your Flutter app to a physical iOS deviceyou’ll need to set up physical device deployment in Xcodeand an Apple Developer account. If your app is using Flutter plugins,you will also need the third-party CocoaPods dependency manager.
You can skip this step if your apps do not depend onFlutter plugins with native iOS code.Install and set up CocoaPods by running the following commands:
Note: The default version of Ruby requires
sudoto install the CocoaPods gem. If you are using a Ruby Version manager, you may need to run withoutsudo.Follow the Xcode signing flow to provision your project:
- Open the default Xcode workspace in your project byrunning
open ios/Runner.xcworkspacein a terminalwindow from your Flutter project directory. - Select the device you intend to deploy to in the devicedrop-down menu next to the run button.
- Select the
Runnerproject in the left navigation panel. In the
Runnertarget settings page,make sure your Development Team is selectedunder Signing & Capabilities > Team.When you select a team,Xcode creates and downloads a Development Certificate,registers your device with your account,and creates and downloads a provisioning profile (if needed).
- To start your first iOS development project,you might need to sign intoXcode with your Apple ID. Development and testing is supported for any Apple ID.Enrolling in the Apple Developer Program is required todistribute your app to the App Store.For details about membership types,see Choosing a Membership.
The first time you use an attached physical device for iOSdevelopment, you need to trust both your Mac and theDevelopment Certificate on that device.Select
Trustin the dialog prompt whenfirst connecting the iOS device to your Mac.Then, go to the Settings app on the iOS device,select General > Device Managementand trust your Certificate.For first time users, you may need to selectGeneral > Profiles > Device Management instead.
If automatic signing fails in Xcode, verify that the project’sGeneral > Identity > Bundle Identifier value is unique.
- Open the default Xcode workspace in your project byrunning
Start your app by running
flutter runor clicking the Run button in Xcode.
Android setup
Note: Flutter relies on a full installation of Android Studio to supply its Android platform dependencies. However, you can write your Flutter apps in a number of editors; a later step discusses that.
Install Android Studio
- Download and install Android Studio.
- Start Android Studio, and go through the ‘Android Studio Setup Wizard’.This installs the latest Android SDK, Android SDK Command-line Tools,and Android SDK Build-Tools, which are required by Flutterwhen developing for Android.
Set up your Android device
To prepare to run and test your Flutter app on an Android device,you need an Android device running Android 4.1 (API level 16) or higher.
- Enable Developer options and USB debugging on your device.Detailed instructions are available in theAndroid documentation.
- Windows-only: Install the Google USBDriver.
- Using a USB cable, plug your phone into your computer. If prompted on yourdevice, authorize your computer to access your device.
- In the terminal, run the
flutter devicescommand to verify thatFlutter recognizes your connected Android device. By default,Flutter uses the version of the Android SDK where youradbtool is based. If you want Flutter to use a different installationof the Android SDK, you must set theANDROID_SDK_ROOTenvironmentvariable to that installation directory.
Set up the Android emulator
To prepare to run and test your Flutter app on the Android emulator,follow these steps:
- EnableVM accelerationon your machine.
- Launch Android Studio, click the AVD Managericon, and select Create Virtual Device…
- In older versions of Android Studio, you should insteadlaunch Android Studio > Tools > Android > AVD Manager and selectCreate Virtual Device…. (The Android submenu is only presentwhen inside an Android project.)
- If you do not have a project open, you can choose Configure > AVD Manager and select Create Virtual Device…
- Choose a device definition and select Next.
- Select one or more system images for the Android versions you wantto emulate, and select Next.An x86 or x86_64 image is recommended.
- Under Emulated Performance, select Hardware - GLES 2.0 to enablehardwareacceleration.
Verify the AVD configuration is correct, and select Finish.
For details on the above steps, see ManagingAVDs.
- In Android Virtual Device Manager, click Run in the toolbar.The emulator starts up and displays the default canvas for yourselected OS version and device.
Web setup
Flutter has support for building web applications in thestable channel. Any app created in Flutter 2 automaticallybuilds for the web. To add web support to an existing app, followthe instructions on Building a web application with Flutter when you’ve completed the setup above.
Next step
Set up your preferred editor.
